package hello;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.ArrayList;
// 리스트 조정 클래스
class adjust extends JPanel implements ActionListener{
String editstring; // 텍스트 필드에 들어가는 스트링
ArrayList<mainbt> mt; // 메인 버튼 패널 객체를 요소로 담는 동적 배열
ArrayList<Buttons> bts; // 서브 버튼 패널 객체를 요소로 담는 동적 배열
ArrayList<JButton> find; // 서브 버튼을 요소로 담는 정적 동적 배열
static int curr=window.curr; // 현재 가장 밑에 있는 위치한 패널의 인덱스
int cset; // 색 설정에 관한 변수
// 색 지정 메소드
public void selectColor(int s,int idx) {
// 전체 색 바꾸기
for(int j=0;j<bts.size();j++) {
mt.get(j).main.setForeground(Color.black);
for(JButton i: bts.get(j).subbt)
i.setBackground(Color.green);
}
if (s==-1) cset=idx-1; // 위 패널 색 바꾸기
else if (s==0) cset=idx; // 현재 패널 색 바꾸기
else cset=idx+1; // 아래 패널 색 바꾸기
// cset에 맞게 색 바꾸기
mt.get(cset).main.setForeground(Color.red);
for(JButton i: bts.get(cset).subbt)
i.setBackground(Color.yellow);
}
// 패널 추가
public void showPanel(int idx) {
if(curr==9)
System.out.println("더 이상 <생성>이 불가함!!");
else {
// 한 칸 더 만들기
curr++;
mt.get(curr).setVisible(true);
bts.get(curr).setVisible(true);
// 아래로 한 칸씩 땡기기
for(int i=curr-1;i>=idx+1;i--) {
mt.get(i+1).main.setText(mt.get(i).main.getText());
}
// idx+1인덱스 칸에 요소 집어 넣기
mt.get(idx+1).main.setText(editstring);
// 편집창 초기화
window.edit.setText("");
// 아래에 색 지정
selectColor(1,idx);
}
}
// 패널 삭제
public void hidePanel(int idx) {
if(curr==0)
System.out.println("더 이상 <삭제>가 불가함!!");
else {
// 위로 한 칸씩 땡기기
for(int i=idx+1;i<=curr;i++) {
mt.get(i-1).main.setText(mt.get(i).main.getText());
}
// 맨 마지막꺼 안 보이게
mt.get(curr).setVisible(false);
bts.get(curr).setVisible(false);
curr--;
// 현재 패널에 색 지정
selectColor(0,idx);
}
}
// 패널 올리기
public void upPanel(int idx) {
if(idx==0 ) // 현재 누른 버튼의 인덱스가 0일 때
System.out.println("<Up 위치 변경>이 불가함!!");
else {
String txt=mt.get(idx).main.getText();
mt.get(idx).main.setText(mt.get(idx-1).main.getText());
mt.get(idx-1).main.setText(txt);
// 위에 색 지정
selectColor(-1,idx);
}
}
// 패널 내리기
public void downPanel(int idx) {
if(idx==curr)// 현재 누른 버튼의 인덱스와 가장 밑에 있는 메인 패널 인덱스가 같을 때
System.out.println("<Down 위치 변경>이 불가함!!");
else {
String txt=mt.get(idx).main.getText();
mt.get(idx).main.setText(mt.get(idx+1).main.getText());
mt.get(idx+1).main.setText(txt);
// 아래에 색 지정
selectColor(1,idx);
}
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
editstring=window.edit.getText();
mt=window.mt;
bts=window.bts;
find=Buttons.find;
JButton act=(JButton) e.getSource(); //활동하는 버튼
String actname=act.getText(); // 활동하는 버튼의 텍스트
int idx= find.indexOf(act)/4; // (누른 서브 버튼이 속한) 서브 버튼 패널의 인덱스
switch(actname){
case "up": // 버튼 위로 올리기
upPanel(idx);
break;
case "down": // 버튼 아래로 내리기
downPanel(idx);
break;
case "add": // 버튼 아래에 추가하기
showPanel(idx);
break;
case "del": // 해당 버튼 삭제하기
hidePanel(idx);
break;
}
}
}
// 메인 버튼 패널 클래스
class mainbt extends JPanel{
JButton main=new JButton();
public mainbt(String i) {
main.setText(i);
main.setBackground(Color.white);
// 패널에 버튼 추가
add(main);
}
}
// 서브 버튼 패널 클래스
class Buttons extends JPanel{
ArrayList<JButton> subbt=new ArrayList<>(); // 서브 버튼들 배열
String[] str= {"up","down","add","del"}; // 서브 버튼들 텍스트 배열
static ArrayList<JButton> find=new ArrayList<>(); // 서브 버튼들 정적 동적 배열
public Buttons() {
for(int i=0;i<4;i++) {
subbt.add(new JButton());
subbt.get(i).setText(str[i]);
subbt.get(i).setBackground(Color.green);
subbt.get(i).addActionListener(new adjust());
find.add(subbt.get(i));
add(subbt.get(i));}
}
}
// 패널 클래스 (그리드 레아아웃)
class panel extends JPanel{
public panel(JPanel ob) {
setLayout(new GridLayout(0,1));
add(ob);
}
public void addpanel(JPanel ob) {
add(ob);
}
}
// 윈도우 배치 및 어레이리스트 담당
class window extends JFrame{
static JTextField edit;
static ArrayList<mainbt> mt; // 메인 버튼 패널 객체를 요소로 담는 동적 배열
static ArrayList<Buttons> bts; // 서브 버튼들 패널 객체를 요소로 담는 배열
panel p1,p2; // p1은 메인 버튼패널, p2는 서브 버튼 패널
static int curr=2; // 리스트 조정 클래스에서 쓰이는 변수
// 사용자에게 보이게 하는 메소드
public void shows() {
// edit창
edit=new JTextField();
add(edit,BorderLayout.NORTH);
mt =new ArrayList<>(); // 동적 배열 생성
bts =new ArrayList<>(); // 서브 동적 배열 생성
for(int i=0; i<10; i++) {
// 동적 배열 추가
mt.add(new mainbt(i+""));
bts.add(new Buttons());
// grid 패널 객체 생성
if(i==0) {
p1=new panel(mt.get(0));
p2=new panel(bts.get(0));
}
// panel에 패널 객체 넘겨주고 거기서 추가시킴
p1.addpanel(mt.get(i));
p2.addpanel(bts.get(i));
if(i>=3) {
mt.get(i).setVisible(false);
bts.get(i).setVisible(false);
}
}
// p1,p2 패널을 add
add(p1,BorderLayout.CENTER);
add(p2,BorderLayout.EAST);
setVisible(true);
}
// 읜도우 기본 세팅
public window() {
setTitle("자바 버튼 리스트");
setSize(330,400);
setLocation(500,250);
this.shows();
setDefaultCloseOperation(EXIT_ON_CLOSE);
setVisible(true);
}
}
public class list{
public static void main(String[] args) {
window f=new window();
}
}



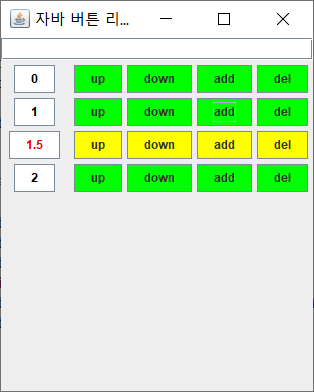
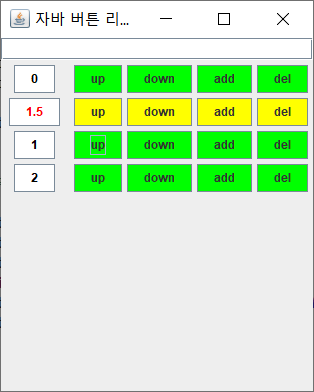
프로그램 간단 설명
up– 옆의 흰 블럭을 한 칸 위로 옮김 (옆의 흰 블럭 위 블럭은 자동으로 한 칸 내려옴)
down– 옆의 흰 블럭을 한 칸 아래로 내림 (옆의 흰 블럭 아랫 블럭으로 자동으로 한 칸 올라감)
add– 옆의 흰 블럭 한 칸 밑으로 블럭을 하나 새로 만듬 (입력 창에 입력한 문자열이 새 블럭에 들어감)
del– 옆의 흰 블럭을 없앰
로직 간단 설명
up– 옆의 흰 블럭과 그 위 블럭의 문자열을 바꿔치기하는 로직
down– 옆의 흰 블럭과 그 아래 블럭의 문자열을 바꿔치기하는 로직
add– 가장 밑에 있는 흰 블럭 밑에 블럭이 숨겨져 있는데 그 숨겨진 블럭을 보이게 하고(1)
(숨겨진 블럭보다 한 칸 위에 있는 블럭)부터 시작해서 (옆에 있는 흰 블럭의 아랫 블럭)까지 블럭이 가진 문자열을 한 칸씩 차례차례 내림 (2)
옆에 있는 흰 블럭의 아랫 블럭에 입력창에 써 있는 문자열을 추가함 (3)
del– (옆에 있는 흰 블럭을 아랫 블럭)부터 시작해서 (가장 밑에 있는 블럭)까지 블럭이 가진 문자열을 한 칸씩 차례차례 올림 (1)
가장 밑에 있는 블럭을 안 보이게 함(2)
움직임 처리– 흰 블럭들은 총 9개가 미리 만들어져 있으며 모두 각각 패널에 감싸져 있음. 이들 각각을 메인 버튼 패널이라고 하며 이 패널들을 감싸는 동적 배열이 mt임. 그리고 옆에 up,down,add,del 이 써 있는 블럭들도 총 9개가 미리 만들어져 있으며 이 4개의 버튼이 쌍으로 패널에 감싸져 있음. 이 패널들을 감싸는 동적 배열이 bts임. (둘 다 자세하게 말하면 패널이 아닌 패널 객체를 감싸고 있음) 움직임 처리는 up,down,add,del이벤트가 들어오면 bts배열에 속하는 해당 패널 객체의 인덱스를 불러오고, 인덱스가 같다는 점을 이용해서 mt배열의 요소를 수정하는 방식임.
추가 설명– 아래 링크를 참고
https://shacoding.com/2019/07/26/%ec%9e%90%eb%b0%94-%ec%b6%94%ea%b0%80-%ec%a7%80%ec%8b%9d-%ea%b0%9d%ec%b2%b4/

One thought on “JAVA- Button List (버튼 리스트)”
Greate post. Keep writing such kind of info on your site.
Im really impressed by your site.
Hey there, You have performed an incredible job. I will certainly digg
it and in my opinion suggest to my friends. I am sure they will be benefited
from this site.