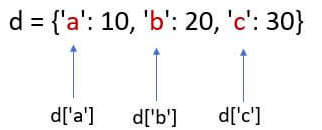
쿠키를 쉽게 생각하면 특별한 역할을 하는 딕셔너리입니다.
딕셔너리는 (키와 값)으로 구성된 텍스트의 모음이라고 생각하시면 됩니다.

실제 쿠키의 예시는 다음과 같습니다.
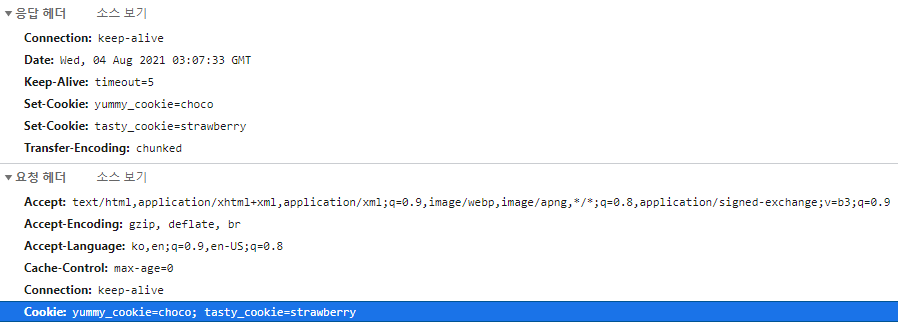
'Set-Cookie':['yummy_cookie=choco', 'tasty_cookie=strawberry']
이러한 쿠키는 웹 개발자 도구를 살펴보면 확인할 수 있습니다.
HTTP의 요청/응답 헤더에 위치하고 있기 때문입니다!
위의 쿠키를 한 번 만들어 보도록 하겠습니다!
일단 아래 명령어로 cookie패키지를 설치하고 불러와주세요!
npm install cookie
const cookie=require('cookie');
이제 JavaScript 코딩을 해보겠습니다.
아래 코드는 서버 프로그램 내부에서 동작합니다!
쿠키는 response.writeHead메소드의 두 번째 인수에 객체 형태로 작성해주세요.
그러면 쿠키 모듈이 알아서 request.headers.cookie 속성에 저장해줄 것입니다.
참고로 객체 형태로 저장했지만 문자열 타입인 것이 특징입니다.
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
'yummy_cookie=choco',
'tasty_cookie=strawberry'
]
})
이번에는 만든 쿠키를 읽어 보겠습니다!
모든 쿠키를 보려면 request.headers.cookie속성을 출력하면 됩니다.
세부 쿠키를 보려면 쿠키를 객체로 저장한 뒤 키(key)를 이용해서 출력하면 됩니다.
아래 전체 코드를 참조해주세요!!
const http=require('http');
const cookie=require('cookie');
const server=http.createServer((request,response)=>{
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
'yummy_cookie=choco',
'tasty_cookie=strawberry'
]
})
// 모든 쿠키 읽기
console.log(request.headers.cookie);
// 쿠키 객체를 만들고 선택적 쿠키 읽기
var cookies={};
if(request.headers.cookie !== undefined){
cookies=cookie.parse(request.headers.cookie);
console.log(cookies.yummy_cookie);
}
response.end('Cookie!');
});
server.listen(2000);
이제 한 번 통신을 해보겠습니다.
‘127.0.0.1:2000‘을 통해 서버에 접속해줍니다!
개발자 도구를 켜 놓은 상태에서 접속해주세요.

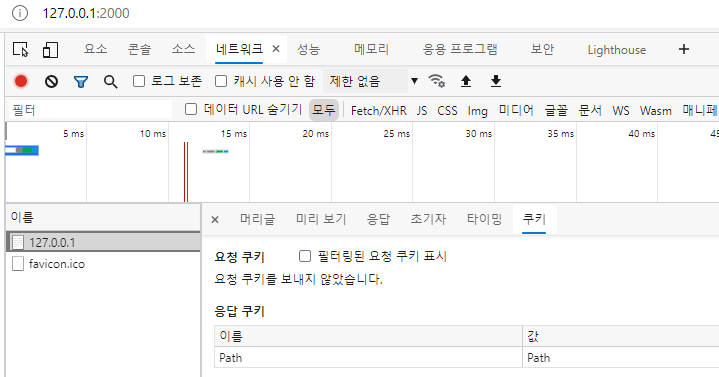
개발자 도구의 네트워크 탭에서 쿠키를 확인할 수가 있습니다!
처음에 쿠키는 Response Header에만 위치하고 있습니다.
이는 http약속을 통해 진행되기 때문입니다!
첫 번째 통신을 할 때 서버는 만든 쿠키를 클라이언트에게 전달합니다. (응답 헤더에 넣어서 전달)
그 다음 통신부터는 클라이언트와 서버가 서로 쿠키를 전달합니다. (요청/응답 헤더에 넣어서 전달)
새로고침(F5)를 하고 다시 Header를 보면 Request Header에도 위치한 것을 볼 수 있습니다!

위처럼 쿠키는 클라이언트와 서버가 통신할 때마다 전달되는 특징을 가지고 있습니다!
서버가 클라이언트로부터 쿠키를 받으면 마찬가지로 request.headers.cookie 속성에 저장합니다!
이러한 쿠키는 여러 종류가 있습니다.
위에서 제작한 쿠키는 Session Cookies라는 것으로, 웹 브라우저가 켜져 있을 때만 유효한 쿠키입니다!
이제 종류 별로 쿠키를 알아 보겠습니다!
Permanent Cookies : 웹 브라우저를 꺼도 유효한 쿠키
[ Max-Age 옵션: ‘쿠키가 얼마나 살아있을 것인가’를 정하는 옵션 // ‘초’ 단위 ]
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
`Permanent=cookies; Max-Age=${60*60*24*30}`] // 30일
]
})
Secure Cookies: https를 통해서 통신하는 경우에만 유효한 쿠키
(http의 보안 취약점을 이용해서 쿠키를 훔쳐 나쁜 행동을 하는 것을 대비)
[ Secure 옵션만 추가하면 됨 ]
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
'Secure=Secure; Secure'
]
})
HttpOnly Cookies: 클라이언트-서버가 통신할 때만 유효한 쿠키
(콘솔창의 JavaScript코드를 이용해서 쿠키를 훔쳐 나쁜 행동을 하는 것을 대비)
[ HttpOnly 옵션만 추가하면 됨 ]
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
'HttpOnly=HttpOnly; HttpOnly'
]
})
특정 Path에서만 클라이언트가 전달하는 쿠키
(특정 path 뒤에 query 등 추가 텍스트가 있어도 전달됨)
[ Path 옵션만 추가하면 됨 ]
// 응답 문제가 없으면 쿠키 생성
response.writeHead(200,{
'Set-Cookie':[
'Path=Path; Path=/cookie',
]
})
루트 경로) Response Header를 통해 응답 쿠키가 왔지만 몇 번을 ‘새로고침’해도 요청 쿠키는 없습니다!

쿠키 경로) Response Header를 통해 응답 쿠키가 왔고 Request Header를 통해 요청 쿠키도 보냈습니다!

마지막으로 쿠키가 언제 사용되는지 알아 보겠습니다!
이 글의 첫 번째 문장에서 쿠키는 아래와 같이 설명됩니다.
‘특별한 역할을 하는 딕셔너리’
여기서 말하는 특별한 역할은 바로 (인증, 개인화, 방문자의 상태 체크)입니다.
특별한 역할을 기준으로 쿠키의 활용 예시를 소개하겠습니다!
쿠키의 활용 (인증)
로그인이 대표적인 쿠키의 활용 예시입니다.
로그인 창에서 클라이언트가 올바른 ID, PW를 입력하면 서버 측에서 ID와 PW쿠키를 생성하고 전송합니다.
이렇게 생성된 쿠키는 통신하면서 서버로 다시 전달됩니다. (이중 확인)
만약 쿠키가 서버로 전달되면 로그인 됐다고 판단하고 권한이 있는 컨텐츠를 전달합니다.
쿠키의 활용 (개인화)
영문/한글을 모두 제공하는 사이트에서 영문을 선택한 뒤 재 접속하면 영문판 사이트만 나오게 됩니다.
한글을 선택한 뒤 재 접속하면 한글판 사이트만 나오게 됩니다.
이것은 번역에 관련된 쿠키를 활용한 예시입니다.
[영문]을 누르면 language키를 가지는 쿠키 값이 english로 바뀌고 영문판 페이지를 제공할 수 있게 되는 것입니다.
쿠키의 활용 (방문자의 상태 체크)
위의 인증, 개인화 모두 방문자의 상태 체크에 속합니다. 방문자가 사이트에서 무슨 행동을 하는지 쿠키를 통해 인지가 가능하기 때문입니다. 몇 가지 예시를 더 소개하자면 ‘일주일 간 다시 보지 않기’, ‘자동 로그인’, ‘쇼핑몰 장바구니’ 기능 등이 있습니다.
이러한 역할을 하기 때문에 쿠키는 ‘딕셔너리’ 뿐만 아니라 ‘방법론’ 자체로 정의되기도 합니다.
쿠키
1. (인증, 개인화, 방문자의 상태 체크)의 역할을 하는 딕셔너리
2. 웹 브라우저에 정보(value)를 남겨 놓은 채 (인증, 개인화, 방문자의 상태 체크)를 하는 방법
쿠키에 대해 더 많은 정보를 얻고 싶다면 MDN 페이지를 참조하시면 됩니다!
읽어주셔서 감사합니다!
Node에 관한 게시물은 CodeIt,생활코딩의 강의 내용을 정리한 글입니다. 강의 이미지나 내용 자체를 업로드하지는 않습니다!!