웹을 이루는 네 가지 요소
HTML: 웹 페이지를 만드는 컴퓨터 언어
URL: 원하는 웹 페이지에 방문할 수 있도록 도와주는 주소 체계
Web client, web server: 웹 페이지를 주고 받는 소프트웨어
HTTP: 클라이언트와 서버가 통신을 할 때 사용하는 통신 규칙
HTTP (Hyper Text Transfer Protocol)
클라이언트는 어떤 메시지를 통해서 서버에 요청하는지,
서버는 어떤 메시지를 이용해서 클라이언트에게 응답하는지를 정해 놓은 규칙
헤더(Header)와 본문(Body)
Header
(요청 헤더) 클라이언트의 정보가 담긴 메시지
(응답 헤더) 요청 헤더를 확인한 후에 서버가 보내는 정보 메시지
Body
(클라이언트 측) 클라이언트가 입력해서 서버로 보낸 데이터
(서버 측) 클라이언트에게 보낼 컨텐츠
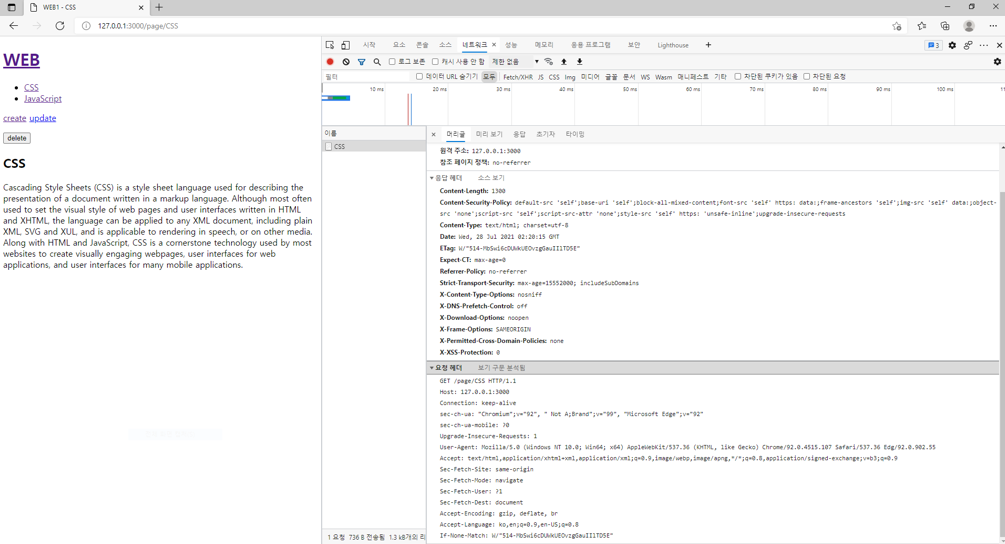
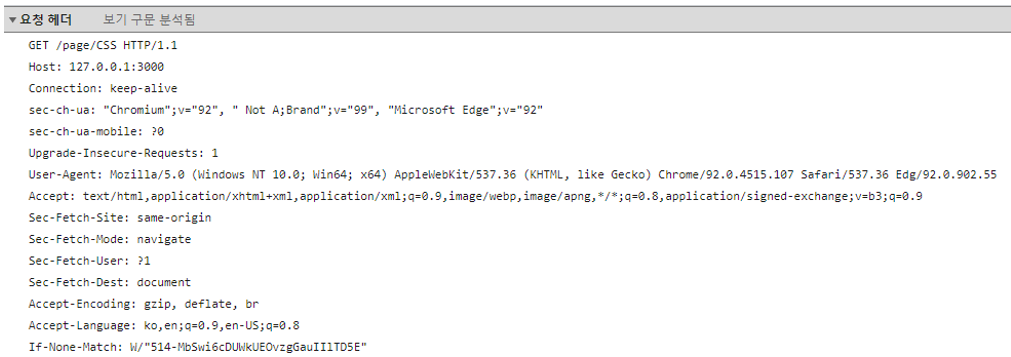
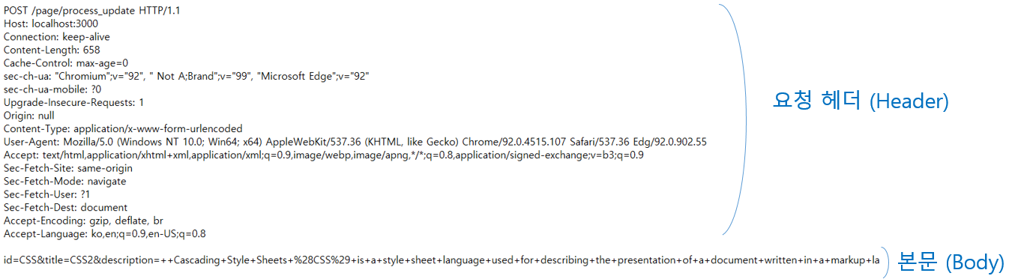
Request Message (클라이언트 요청 메시지)
웹 개발자 도구 – 네트워크 – 파일 클릭을 통해 Request Headers(요청 헤더)로 확인


GET: URL에 요청 데이터를 포함해서 요청하는 방식
(요청 데이터는 path~query에 적음, 127.0.0.1/page/css: 서버(127.0.0.1)야 css라는 페이지를 보고 싶어!)
POST: 요청 데이터를 Body에 숨겨서 요청하는 방식 (url에 무엇을 요청하는지 표시 안 됨)
HTTP/1.1: 웹 클라이언트(브라우저)가 현재 사용하고 있는 HTTP버전, 웹 서버는 저 버전을 바탕으로 해서 웹 브라우저에게 응답함
Host: 인터넷에 연결돼 있는 컴퓨터를 식별하기 위한 이름, 주소
- 웹은 URL에 Host를 입력해서 서버에 접속하는 방식 (콜론 뒤에는 포트 번호[웹 서버에서 서비스하는 프로그램 주소])
User-Agent: 웹 클라이언트의 다른 표현
(요청하는 웹 브라우저가 어떤 것인지 기재 됨, 추가적으로 해당 웹 브라우저 아래에 동작하는 운영체제 정보도 추가 됨)
- 웹 서버는 User-Agent를 확인해서 어떤 클라이언트에서 접속하는지 확인 가능
- 웹 크롤링 프로그램이 접속하려고 하면 차단 가능
Accept-Encoding: 웹 클라이언트가 지원하는 압축 방식
- 서버는 클라이언트의 Accept-Encoding를 확인하고 데이터를 압축해서 전송할 수 있음
- 웹 클라이언트가 압축을 풀어서 처리 가능 (네트워크 자원 아낌)
If-Modified-Since: 클라이언트가 가지고 있는 파일의 최종 업데이트된 시간 If-Modified-Since를 서버에게 알려주면 서버는 자기가 갖고 있는 파일이랑 비교해서 자신 파일이 더 최신이면 클라이언트에게 보내줄 수 있음
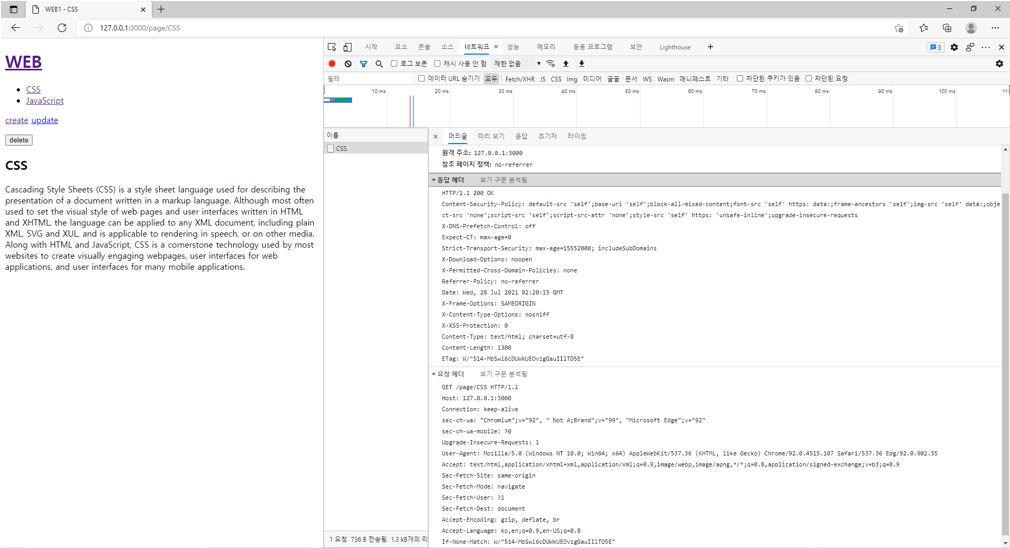
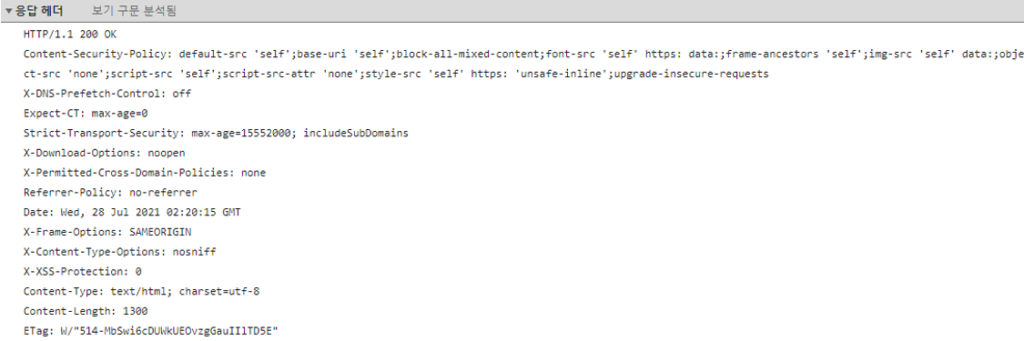
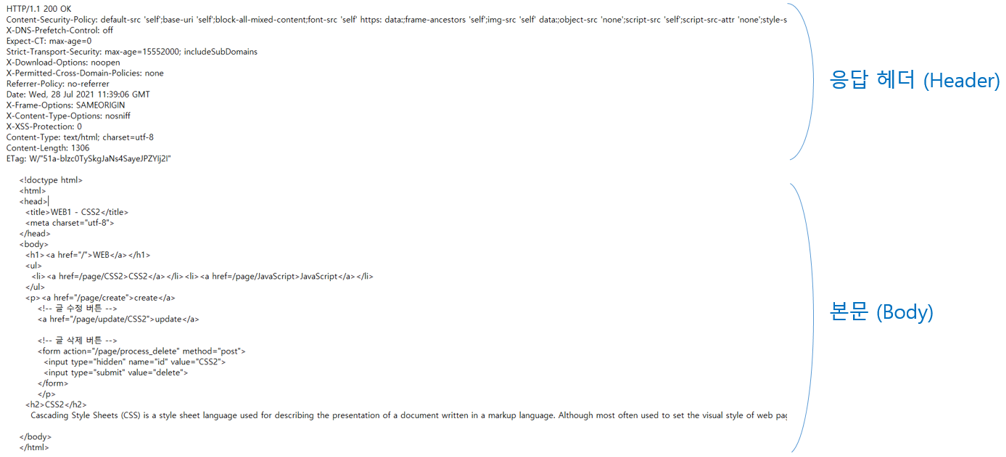
Response Message (서버 응답 메시지)
웹 개발자 도구 – 네트워크 – 파일 클릭을 통해 Response Headers(응답 헤더)로 확인


HTTP Status Code
2xx -> 응답 성공 (200 OK가 대표적)
3xx -> Redirection (사용자의 입력에 의해 일시적으로 페이지를 변경) 성공
4xx -> 클라이언트 에러 (403: 접속하면 안 되는 페이지에 접속, 404: 서버에 없는 파일, 서버에서 코딩하지 않은 것을 접속)
5xx -> 서버 에러 (500 Internal Server Error: 서버가 내부적으로 문제가 생겨서 서비스할 수 없다)
Content-Type: 서버가 응답할 때 보내는 파일 형식, 파일이 작성된 언어
Content-Length: 응답하는 컨텐츠의 전체 크기 (사이즈) , 단위: Byte
Content-Encoding: 응답하는 컨텐츠가 현재 압축된 방식
(gzip이면 클라이언트가 gzip방식으로 풀어야 됨)Last-modified: 이 정보가 마지막으로 언제 수정됐는지 알려줌
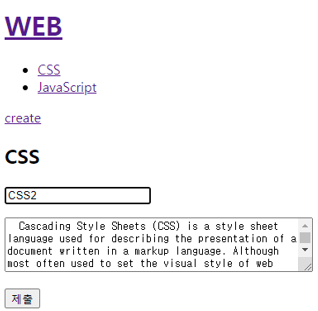
실제 동작 메커니즘 (POST 동작)

상황: 위 화면처럼 게시글 제목을 수정하고 제출 (css -> css2)
1. 클라이언트 동작
아래와 같이 헤더와 본문을 구분해서 하나의 메시지 파일로 만들고 서버에 보냄
(클라이언트에서 입력하고 제출한 내용이 있으면 본몬(body)에 기재 / ‘title=CSS2’)

2. 서버 동작
클라이언트로부터 온 메시지 파일을 보고 응답 메시지 파일을 만듦
(클라이언트에게 보낼 html문서가 있으면 본문(body)에 삽입 / ‘CSS2’게시글에 관한 html문서)

3. 클라이언트 동작
서버 측에서 만든 ‘응답 메시지 파일’를 받으면 응답 헤더와 본문을 참조해서 사용자에게 화면을 표시함
ex) 응답 헤더를 보고 컨텐츠(‘CSS2’게시글에 관한 html txt)가 gzip방식으로 압축되어 있다고 하면 압축을 풀고 화면에 표시
Node에 관한 게시물은 CodeIt,생활코딩의 강의 내용을 정리한 글입니다. 강의 이미지나 내용 자체를 업로드하지는 않습니다!!