모듈은 JavaScript 파일 하나를 의미합니다.
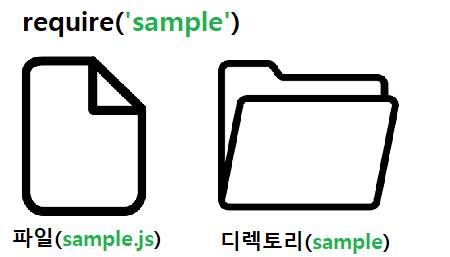
이 때, 모듈의 이름은 어떤 파일의 이름일 수도 있고 디렉토리의 이름일 수도 있습니다.

모듈은 파일이라고 했는데, 왜 모듈의 이름이 디렉토리의 이름일 수도 있는 것일까요?
단순히 파일의 이름이 모듈의 이름과 같은 경우가 있습니다.
또한 디렉토리명만 모듈의 이름과 같고, 실제 모듈은 해당 디렉토리내의 한 파일인 경우가 있습니다.
만약 sample디렉토리 내의 한 파일이 실제 모듈인 경우, 해당 모듈의 이름과 관계없이 부르기 쉽게 sample모듈이라고 하는 것입니다.
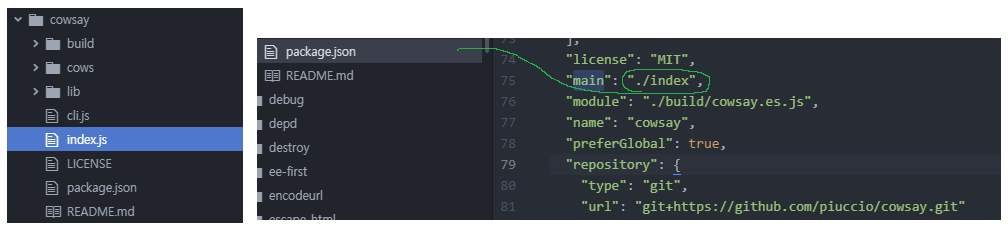
TMI) 정확히 말하면 실제 모듈이 [디렉토리의 index.js파일인 경우]가 있고 [디렉토리의 package.json파일의 main필드에 적힌 파일인 경우]가 있습니다.

모든 서드파티 모듈은 후자의 경우(디렉토리에 위치한 한 파일이 실체인 경우)입니다.
‘WEB – JavaScript 기본 개념 (함수,객체,모듈)’ 게시물에 작성한 ‘cowsay’모듈을 기준으로 설명하겠습니다.
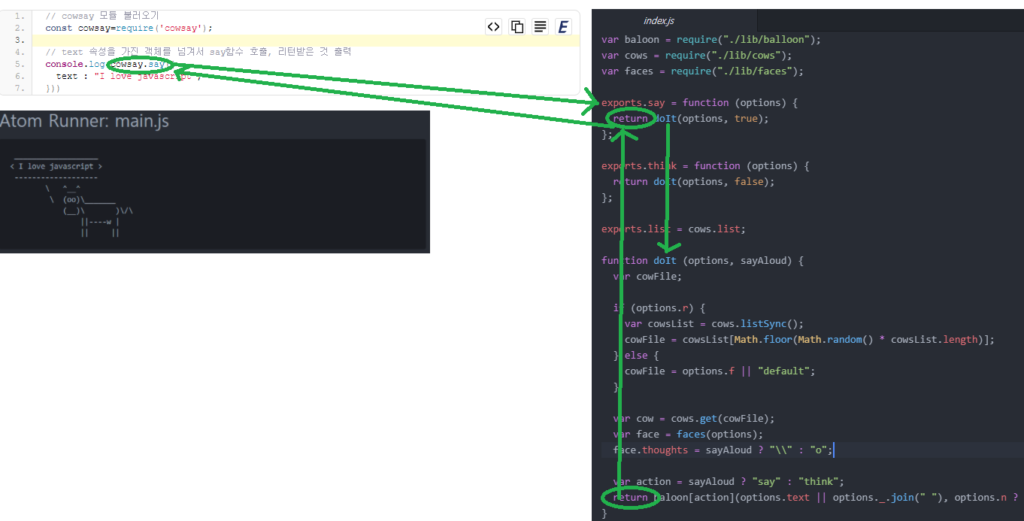
cowsay모듈의 실체는 cowsay디렉토리의 index.js파일입니다.
따라서 아래와 같이 cowsay.say함수를 호출하면 cowsay/index.js에서 작성한 say함수가 실행됩니다.

서드파티 모듈을 불러온다는 것은 실체를 가지는 디렉토리를 불러온다고 표현할 수도 있습니다.
(ex) cowsay모듈을 불러오겠다. -> cowsay기능의 실체가 담긴 디렉토리를 불러오겠다.)
(정리1) 서드 파티 모듈의 디렉토리에 위치한 한 파일이 서드파티 모듈의 실체이다.
(정리2) 서드 파티 모듈을 불러온다는 것은 해당 모듈의 이름을 가지는 디렉토리를 불러온다고 표현할 수 있다.
서드파티 모듈과 패키지
서드파티 모듈의 디렉토리를 살펴보면 package.json이라는 파일이 존재합니다.
노드에서 Package.json이라는 파일을 가진 디렉토리는 패키지라고 부릅니다.
위에서 서드파티 모듈은 실체가 담긴 디렉토리로 불리기도 한다고 언급했습니다.
(ex) cowsay서드파티 모듈 = cosway기능의 실체가 담긴 디렉토리)
즉 서드파티 모듈은 패키지입니다.
서드 파티 모듈은 패키지이니, 패키지를 서드파티 모듈로 부르기도 합니다.
npm (Node Package Manager)
서드파티모듈을 설치하고 관리하는 프로그램, 모든 서드 파티 모듈은 패키지이기 때문에 이러한 이름이 붙는다.
Package.json
해당 패키지(서브 파티 모듈)에 관한 정보가 담긴 파일
Contributor: 패키지 모듈을 만드는데 기여한 사람들 목록
Dependency: 해당 패키지를 실행하기 위한 다른 패키지 목록
Engines: 패키지가 잘 실행되기 위해 필요한 최소 노드 버전
Scripts: npm으로 간편하게 실행할 수 잇는 스크립트 파일들의 정보
Version Range Syntax
3.1.2: 3.1.2버전만 요구
>3.1.2: 3.1.2버전 이상을 요구|
~3.1.2: 3.1.2버전 이상 3.2버전 미만의 버전을 요구
^3.1.2: 3.1.2버전 이상 4버전 미만의 버전을 요구
내 모듈을 패키지로 만들어보기
현재 디렉토리 안에 package.json 파일을 만들면 됩니다.
터미널 창에 npm init 명령어를 입력해서 생성합니다.
npm init: 현재 디렉토리에 package.json을 포함한다.

모듈 파일에 대한 정보를 입력하면 package.json파일이 생성됩니다.
패키지 업로드하기
1. npm 사이트에 회원가입을 합니다.
(https://www.npmjs.com/)
2. 콘솔창에 아래 명령어로 로그인을 합니다.

3. 콘솔창에 아래 명령어로 업로드를 합니다.

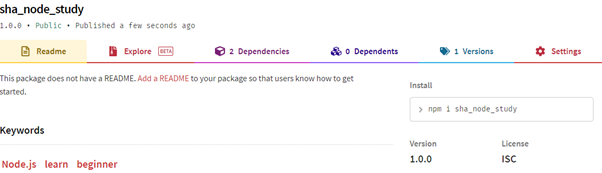
4. npm 사이트에서 업로드된 패키지를 확인합니다.

이 때, node_modules 디렉토리는 공개되지 않습니다.
패키지를 다운로드 할 때는 install 창에 담긴 명령어를 복사해서 터미널에 붙여넣기합니다.
배포한 패키지를 지우고 싶으면 ‘npm unpublish’ 명령어를 이용하면 됩니다!!
자동으로 서버를 업데이트하는 패키지 설치
전역 모드 package는 실행 파일처럼 사용 가능한 패키지를 의미합니다.
자동으로 서버를 업데이트 해주는 nodemon이라는 패키지는 전역 모드 package입니다.
아래의 명령어로 터미널에서 다운로드를 받습니다.
npm install –g nodemon
(보안 오류가 발생하면 아래 포스팅 글을 참고 <cishome님의 블로그>
cishome.tistory.com/138)
다음은 nodemon패키지의 이용 방법입니다.
(1) nodemon명령어를 이용해서 서버를 실행합니다. <서버 프로그램은 전 포스팅 글을 참고>


(2) 서버를 종료하지 않고 배열에 원소를 추가하고 js파일을 저장합니다. nodemon에서는 자동 컴파일해서 서버를 업데이트 해줍니다.



(3) 콘솔창에 ctrl+c를 입력해서 nodemon과 서버 종료가 가능합니다.
npm의 유용한 명령어
* npm list: 내 패키지가 의존하고 있는 패키지들을 나열합니다.
* npm search(패키지명): (패키지명)의 이름을 가지는 모든 패키지를 봅니다.
* npm info(패키지명): 패키지의 상세 설명을 봅니다.
* npm install(패키지명): 패키지를 설치합니다.
* npm uninstall (패키지명): 패키지를 삭제합니다.
* npm audit: 내 패키지 안에 설치된 패키지들 중에 취약점이 있는 패키지를 확인합니다.
* npm audit fix: 취약점이 있는 패키지를 보완합니다.
감사합니다.
Node에 관한 게시물은 CodeIt,생활코딩의 강의 내용을 정리한 글입니다. 강의 이미지나 내용 자체를 업로드하지는 않습니다!!