함수
입력된 값으로 기능을 수행하고 결과를 반환하는 코드 블럭
함수를 선언하는 여러가지 방식
1. 기본적인 함수 선언
// 기본
function add(a,b){
return a+b;
}
2. 함수 선언 식을 이용해서 선언
// 함수 선언식
const add2=function(a,b){
return a+b;
};
3. 어로우 함수로 선언
: 단순히 리턴만 하는 경우 중괄호를 생략할 수도 있습니다. ex) add3=(a,b)=>a+b;
// Arrow Function 어로우 함수로 선언
const add3=(a,b)=>{
return a+b;
};
응용1 – (기본적인 함수 선언을 이용)
const arr=[1,2,3,4,5];
function getSquare(x){
return x*x;
}
// map함수는 arr배열의 원소를 차례차례 인수에 적힌 함수(getSquare)에 넣고 리턴된 값을 리턴함 -> nerArr배열에 저장
const newArr=arr.map(getSquare);
console.log('1. '+newArr); // 1,4,9,16,25 출력
응용2 – (함수 선언식을 이용해서 선언)
// 함수 선언식을 이용해서 진행함
const arr2=[1,2,3,4,5];
const newArr2=arr2.map(function(x){
return x*x;
});
console.log('2. '+newArr2); // 1,4,9,16,25 출력
응용3 – (어로우 함수를 이용해서 선언)
// 어로우 함수를 이용해서 진행함
const arr3=[1,2,3,4,5];
const newArr3=arr3.map((x)=>{
return x*x;
});
console.log('3. '+newArr3); // 1,4,9,16,25 출력
객체
변수와 함수가 함께 구성된 코드를 실체화한 것, 생성자 함수를 인스턴스화한 것
객체를 생성하는 여러가지 방식
1. 중괄호를 이용하는 방식 (객체 리터럴)
: 중괄호 안에 객체 멤버를 추가하면 해당 내용을 지닌 객체가 생성됩니다. 객체 멤버를 추가할 때는 let이나 function키워드를 따로 쓸 필요 없이 멤버 이름과 ‘:’키워드를 사용하고 정의합니다.
// 중괄호를 이용해서 객체 생성
let Object1={
// 객체 멤버: 속성
num:10,
// 객체 멤버: 메소드
add:(a,b)=>a+b,
};
2. 생성자를 이용하는 방식
: java에서 생성자는 객체를 생성할 때 멤버를 초기화하는 함수입니다. js에서 생성자는 클래스를 모방하는 함수입니다. 객체 생성 시에는 java와 똑같이 new로 인스턴스화하면 됩니다.
단 클래스에서 변수와 함수를 선언할 때는 항상 this키워드를 첨가합니다.
// Object2 생성자 선언
let Object2=function(){
this.num=10; // 생성자에서 변수 선언
this.add=(a,b)=>a+b; // 생성자에서 함수 선언
}
let object2=new Object2(); // 객체 생성
3. 기본 생성자(Object)를 이용하는 방식
: js에서는 기본적으로 빈 객체를 생성하는 생성자인 Object가 주어져 있습니다.
new 키워드를 이용해서 Object객체를 만든 뒤 객체 멤버는 아래와 같이 추가해서 사용하면 됩니다.
let object3=new Object(); // 빈 객체 생성 object3.num=10; object3.add=(a,b)=>a+b;
응용1 – (객체 리터럴을 이용)
: 다른 방법들과는 달리 new키워드로 인스턴스화가 필요 없습니다.
// 중괄호를 이용해서 객체 생성
let Object1={
// 객체 멤버: 속성
num:10,
// 객체 멤버: 메소드
add:(a,b)=>a+b,
};
let num=1;
console.log(num); // 1 출력
console.log(Object1.num); // 10 출력
console.log(Object1.add(1,2)); // 3출력
응용2 – (생성자 함수를 이용)
: 다른 방법들과는 달리 인수로 값을 전달할 수 있습니다.
// Object2 생성자 선언
let Object2=function(num){
this.num=num; // 생성자에서 변수 선언
this.add=(a,b)=>a+b; // 생성자에서 함수 선언
}
let num=1;
let object2=new Object2(10); // 객체 생성
console.log(num); // 1 출력
console.log(object2.num); // 10 출력
console.log(object2.add(1,2)); // 3출력
응용3 – (기본 생성자 Object를 이용)
: 다른 방법들과는 달리 객체 멤버를 전역적으로 선언합니다.
let num=1; let object3=new Object(); // 빈 객체 생성 object3.num=10; object3.add=(a,b)=>a+b; console.log(num); // 1 출력 console.log(object1.num); // 10 출력 console.log(object1.add(1,2)); // 3출력
TMI – 특별하게도 JavaScript 객체 안에는 객체가 존재할 수 있다.
모듈
JavaScript파일 하나
코어 모듈: 노드를 설치하면 기본적으로 있는 모듈
서드 파티 모듈: 제 3자가 만든 모듈 (개발자가 제공)
모듈 안의 내용을 외부 모듈에 연결
math-tools.js
const PI=3.14;
// (exports객체를 이용해서) PI 상수를 외부에서도 PI로 접근할 수 있게 설정
exports.PI=PI;
// add함수를 외부에서도 add라는 이름으로 접근이 가능하게 설정
exports.add=function add(a,b){return a+b;};
// subtract함수를 외부에서도 subtract라는 이름으로 접근이 가능하게 설정
exports.subtract=function subtract(a,b){return a-b;};
exports.multiply=function multiply(a,b){return a*b;};
exports.divide=function divide(a,b){return a/b;};
main.js
// require함수는 math-tools.js모듈을 접근할 수 있는 객체를 리턴
// 변수 m이 객체를 받아서 객체m이 됨
//let m=require('./math-tools.js');
// 객체를 상수m으로 받을 수도 있음
const m=require('./math-tools')
// m.PI를 이용하면 math-tools.js모듈의 PI상수를 접근함
console.log(m.PI);
console.log(m.add(1,2));
console.log(m.subtract(1,2));
console.log(m.multiply(1,2));
console.log(m.divide(1,2));

js파일은 기본적으로 exports라는 유용한 객체를 가지고 있습니다.
math-tools.js에 작성한 것(exports.PI=PI)처럼 exports객체에 속성을 추가할 수 되는데, 이렇게 하면 math-tools.js에서 선언한 PI가 외부에서도 접근이 가능한 효과를 지닙니다.
즉 exports객체를 이용하면 내부(math-tools.js)에 작성한 내용(상수,변수,함수 등)을 외부(main.js)에서도 접근이 가능해집니다.
이후 main.js에서 require함수를 이용하면 math-tools.js모듈을 접근할 수 있는 객체를 리턴 받을 수 있습니다.
리턴 받은 객체는 상수(const)로도, 변수(let)로도 받을 수 있지만 보통 상수로 받습니다. (변경을 방지)
위처럼 m상수로 객체를 받고 m.PI를 이용하면 math-tools.js모듈의 PI상수를 접근하는 개념입니다.
하나의 객체로 모아서 외부에 공개하기
math-tools.js
// 상수, 여러 함수를 하나의 객체로 모아서 외부에 공개하기
let calculator={
PI: 3.14,
add:(a,b)=>a+b,
subtract:(a,b)=>a-b,
multiply:(a,b)=>a*b,
divide:(a,b)=>a/b,
};
// 객체의 내용을 외부에 공개 (module.exports속성을 초기화)
module.exports=calculator;
main.js 및 실행 결과는 동일
JavaScript에서 객체를 선언하는 방법은 여러 가지가 있지만 가장 편리한 방법은 위처럼 중괄호를 이용하는 것입니다. 중괄호 내에 객체의 내용(변수,메소드)을 적고 변수를 선언하듯이 코드를 짜면 객체가 생성됩니다.
위는 calculator객체를 만드는 과정입니다.
calculator객체에는 상수와 여러 함수가 들어 있습니다. 이 때 함수 선언은 function 키워드를 사용하지 않는 것을 볼 수 있습니다. 해당 키워드를 사용해도 되지만 코딩의 편리성을 위해 이러한 방식을 많이 채택합니다.
이후 module.exports 속성을 객체로 초기화하면 객체의 내용을 외부에 공개할 수 있습니다.
그러면 main.js에서 m.PI를 실행할 시 math-tools.js모듈의 PI상수를 접근할 수 있습니다.
require함수와 module.exports에 대한 개념
첫 번째 예시(모듈 안의 내용을 외부 모듈에 연결)의 소스 기준으로 설명합니다.
require함수는 쉽게 ‘모듈을 불러오는 함수’, ‘모듈을 접근할 수 있는 객체를 반환하는 함수’로 통합니다.
그러나 엄밀히 살펴 보면 모듈을 불러오거나 접근하는 개념은 아닙니다.
require함수가 반환하는 객체는 인수에 적힌 모듈(math-tools.js)의 module.exports속성이 가리키는 객체입니다.
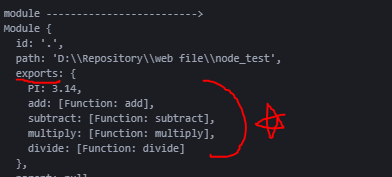
math-tools.js에서 console.dir(module);를 실행하면 다음과 같습니다.

main.js에서 require함수는 객체{PI:3.13, add:[Function:add],…}를 받아서 리턴합니다.
이후 m이라는 변수에 이 리턴된 객체를 저장합니다.
따라서 m.PI를 출력하면 3.14가 나왔던 것입니다.
이해를 쉽게 하기 위해서 math-tools.js의 내용을 접근한다고 표현했지만, 제대로 설명하면 객체(module.exports속성이 가리키는 객체)를 불러오고 헤당 객체의 속성을 접근하는 개념입니다.
또한 초기에 module.exports속성이 가리키는 객체는 exports객체입니다.
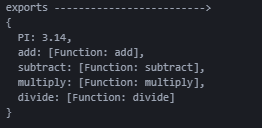
따라서 math-tools.js에서 console.log(exports);를 실행하면 다음과 같습니다.

첫 번째 예시처럼 exports.add=add; 따위를 하면 module.exports속성이 가리키는 객체와 exports객체가 모두 변경됩니다.
그러나 ‘module.exports’는 객체의 속성이어서 얼마든지 다른 객체를 가리키게 할 수 있지만
exports는 자체가 객체여서 ‘exports=객체’는 불가능합니다.
즉 두 번째 예시에서 ‘module.exports=calculator’을 한 순간부터 exports속성은 새로운 객체(calculator)를 가리키게 되므로 기존의 exports객체는 접근할 수 없습니다. require함수는 exports객체를 받아서 반환하는 것이 아니라 module.exports속성이 가리키는 객체,즉 calculator객체를 받아서 반환하기 때문입니다.
결론적으로 ‘module.exports=객체’ 와 ‘exports.속성=값(or함수)’ 소스는 함께할 수 없습니다.
코어 모듈: 노드를 설치하면 기본적으로 있는 모듈
(I) 파일 시스템 코어 모듈
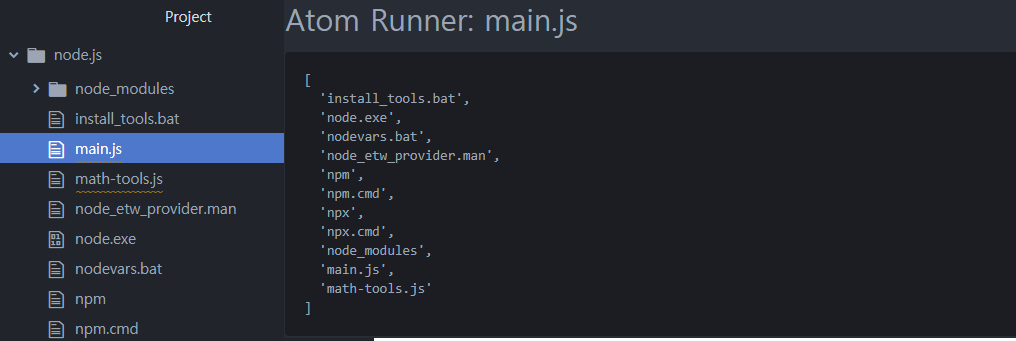
// 파일 시스템 코어 모듈 사용하기
const fs = require('fs');
// 파일 리스트 보가
let fileList=fs.readdirSync('.');
console.log(fileList);
// new라는 이름의 파일을 만들고 두 번째 인수에 해당하는 내용을 입력한다.
fs.writeFileSync('new','Hello Node.js!')

(II) 운영체제 관련 코어 모듈
// 운영체제 관련 코어 모듈 가져오기
const os=require('os');
// cpu 정보 확인하기
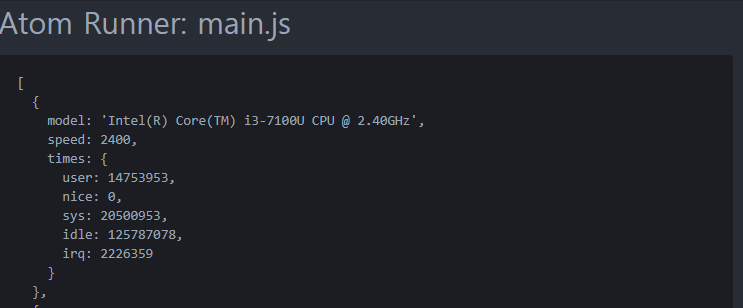
console.log(os.cpus());

API: 어떤 플랫폼이나 실행환경 등에서 제공하는 인터페이스,
특정 환경에서 자유롭게 가져다 쓸 수 있는 함수나 객체 등을 의미
브라우저의 API
UI와 관련한 API, window,Documemt API 제공
Node.js의 API
컴퓨터 제어 API (파일 생성, 컴퓨터 정보 확인) 제공
-> 앞의 예시(I,II)가 노드의 API
Node.js api 공식 문서: https://nodejs.org/dist/latest-v12.x/docs/api/
서드 파티 모듈: 제 3자가 만든 모듈 (개발자가 제공)
npm install cowsay 명령어로 cowsay라는 서드 파티 모듈을 설치 가능합니다.
이 때 cowsay가 의존하는 모듈들도 모두 설치됩니다.
서드 파티 모듈들은 ‘node-modules’라는 디렉토리에 설치됩니다.
서드 파티 모듈들은 ‘package-lock.json’이라는 파일의 dependencies라는 필드에서 정보를 확인 가능합니다.

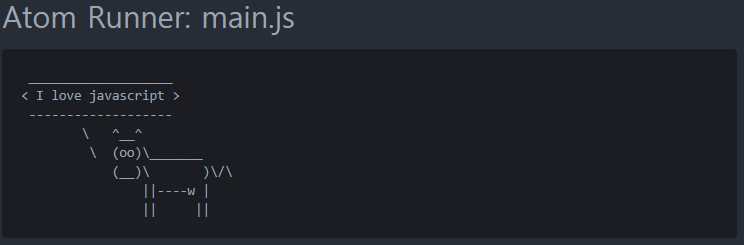
cowsay모듈 예시를 소개하면서 포스팅을 마칩니다.
// cowsay 모듈 불러오기
const cowsay=require('cowsay');
// text 속성을 가진 객체를 넘겨서 say함수 호출, 리턴받은 것 출력
console.log(cowsay.say({
text : "I love javascript",
}))

감사합니다.
Node에 관한 게시물은 CodeIt,생활코딩의 강의 내용을 정리한 글입니다. 강의 이미지나 내용 자체를 업로드하지는 않습니다!!